※ 2020/02/16 jQueryのバージョンがあまりにも古かったので修正しました。
※ PCのみの対応になってます。(テーマによっても違うのかも。ちょっと調査中です。
ブログ上である程度下にスクロールした際に
すぅっとフェードインしてクリックすると
にゅる〜んとページのトップへ戻るボタンを設置してみました。
記事が長いと上に戻るのもめんどくさいですものねぇ(゜-゜;)ウーン
HTMLやCSS、jQueryの知識が無い方でも
設置して頂けるように記事をまとめましたので是非お試し下さい!
見た目
この記事をある程度下にスクロールすると確認してもらえると思います。
フェードイン時

カーソルを合わせた時

クリックするとにゅる〜んとページのトップへ戻ります。
設置手順1:jQueryの準備とHTMLの配置
まずはjQueryの設置とボタン表示用のHTMLを「フッタ」に配置します。
※フッタに設置する理由は、ページの描画処理が上から順に行われるため
ページの表示速度になるべく影響を与えないためです。
JQueryとHTMLを配置
はてなブログの管理画面から
「デザイン」→ 「カスタマイズ」→ 「フッタ」を選択。

フッタの入力エリアに以下のコードを貼付けます。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script> $(function () { /** ページトップ処理 **/ // スクロールした場合 $(window).scroll(function() { // スクロール位置が200を超えた場合 if ($(this).scrollTop() > 200) { $('#pagetop').fadeIn(); } else { // ページトップへをフェードアウト $('#pagetop').fadeOut(); } }); // ページトップクリック $('#pagetop').click(function() { // ページトップへスクロール $('html, body').animate({ scrollTop: 0 }, 300); return false; }); })(jQuery); </script> <a id="pagetop" href="#top" class="page_top" style="display: none;">ページTOPへ ▲</a>
ボタンの文字を変えたい場合
aタグ内の「ページTOPへ ▲」をお好みの文字に変更して下さい。
設置手順2:CSSの設定追加
次にボタンの見た目を決めるCSSの設定を追加する必要があります。
CSS設定追加手順
はてなブログの管理画面から
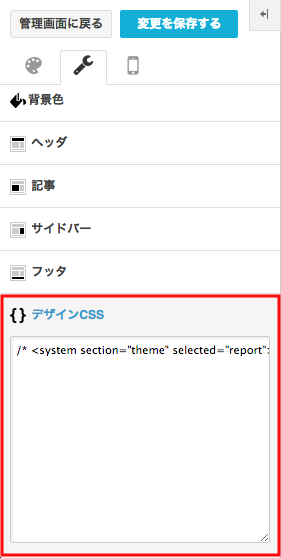
「デザイン」→ 「カスタマイズ」→ 「デザインCSS」を選択。(フッタの下にあります)

デザインCSSの入力エリア最下部に以下のコードを貼付けます。
/* ページトップへ戻るボタン */ #pagetop { position:fixed; bottom:10px; right:10px; padding:10px 20px; color:#fff; font-size:20px; text-decoration:none; background:#000; } /* ページトップへ戻るボタン:ホバー時 */ #pagetop:hover { background:#e74c3c; }
ボタンの色を変えたい場合
背景色を変える場合は
background:以降の値をお好みの色に変更すれば
色を変えることができます。
文字色を変える場合は
color:以降の値をお好みの色に変更すれば
色を変えることができます。
お好みの色はこちらから探すと便利かと思います。
WEB色見本 原色大辞典 - HTML Color Names
ボタンの表示位置を変えたい場合
右下に表示する場合は
bottom:10px;とright:10px;の
ピクセル値を変更することで変更可能です。(15pxなどなどお好みで!)
左下に表示する場合は
right:10px;をleft:10px;と rightをleftに変更することで変更可能です。(ピクセル値はお好みで!)
設置完了!
以上でページトップへ戻るボタンの設置完了です。

何か不明点などあればお尋ねください〜。
極力お助け致します。
