今日は当ブログでのカテゴリー表示に設定しているCSSをご紹介。
見た目

通常ですとただのリスト形式で表示されるのですが
下記のCSSを適用することでタグっぽい表示に変更できます。
※ テーマはreportでしか確認していません。
CSSを追加する
CSS設定追加手順
はてなブログの管理画面から
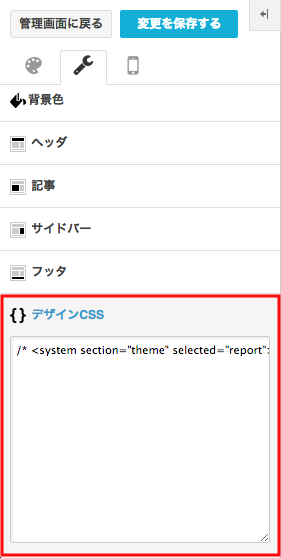
「デザイン」→ 「カスタマイズ」→ 「デザインCSS」を選択。(フッタの下にあります)

デザインCSSの入力エリア最下部に以下のコードを貼付けます。
/* カテゴリー */ .hatena-module-category .hatena-module-body ul.hatena-urllist li { float: left; } .hatena-module-category .hatena-module-body ul.hatena-urllist li a{ margin: 0 5px 5px; color: #fff; padding: 5px; background-color: #19d1fa; text-decoration: none; } .hatena-module { clear: both; overflow: hidden; }
色を変えたい場合
背景色を変える場合は
background:以降の値をお好みの色に変更すれば
色を変えることができます。
文字色を変える場合は
color:以降の値をお好みの色に変更すれば
色を変えることができます。
お好みの色はこちらから探すと便利かと思います。
WEB色見本 原色大辞典 - HTML Color Names
余談
本当はタグクラウドみたいにしたいのですが
それはまた別の機会に挑戦したいと思います。