目次を表示したいんです!
ブログの運用をはじめて2週間程経過したのですが
自分で自分の書いた記事を読んでいて足りない物を感じていました。
そう、目次がない!せっかくこのブログを見に来てくれた人が
この記事は何を書いているのか、何を伝えたいのかということが
ぱっと見でわかる方法が必要だと思っていました。
ということで調べてみたところ既に
目次を実装されている方がいらっしゃいました(神)!!
参考記事
ということで、今回のカスタマイズはこちらの記事を参考にさせて頂きました。
はてなブログで本文の上に自動で目次を表示する方法 - はてなブログ脱獄ブログ
目次を生成して、目次をクリックすると
対象の見出しまでにゅる〜んと動く!素晴らしいですね!
見出し表示用のCSSを設定する
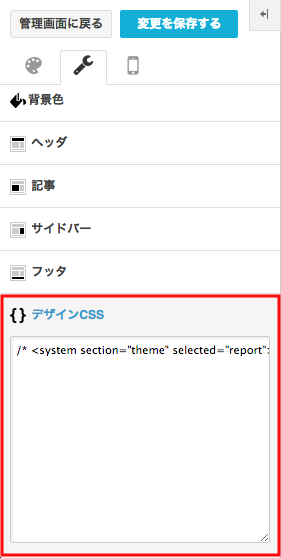
管理画面の「デザイン」→「カスタマイズ」→「デザインCSS」入力欄を選択

下記のCSSを入力する。(コピペできます)
/* 目次 */ article .entry-content .sectionList { background: #F8F8F8; padding: 15px; border: 1px solid #CCC; } article .entry-content .sectionList h2 { font-size: 110%; margin: 0; } article .entry-content .sectionList ol { margin: 10px 0 0; padding: 0 0 0 1.5em; list-style: decimal; }
※上記のCSSについてはお好みでカスタマイズして頂ければと思います。
javascript(jQuery)を設定する
管理画面の「デザイン」→「カスタマイズ」→「記事」を選択して 「記事下」の設定欄に下記を入力。(コピペできます)
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script> <script type="text/javascript"> $(function(){ var list = ""; // h2見出しを検索 $(".entry-content h2").each(function(i){ var idName = "section"+i; $(this).attr("id",idName); list += '<li><a href="#' + idName + '">' + $(this).text() + '</a></li>'; }); // h2見出しが2つ以上あったら目次を表示する if ($(".entry-content h2").length >= 2){ $("<div class='sectionList'><h2>目次</h2><ol>" + list + "</ol></div>").prependTo(".entry-content"); } // 見出しへのスクロールを滑らかにする $('.sectionList a').on("click", function() { $('html,body').animate({scrollTop: $(this.hash).offset().top}, 600); return false; }); }); </script>
処理内容
上記のjavascript(JQuery)では以下の処理を定義しています。
- 記事内のh2見出し全てに対してsection + (見出しの番号)のidを付与する
- 「.entry-content」の一番最初(記事の一番最初)に目次リストを生成
- 目次から見出しへのスクロール処理を定義
当ブログでは見出しはh2を使用しているのですがh3など他の見出しを使用している方は
.entry-content h2を.entry-content h3などとすれば対応可能です。
表示結果
表示結果は以下のようになります。
この記事にも目次は表示されているんですけれどね!
(将来的に設定変更してしまう可能性もありますので画像で)

生成された目次表示のHTML
<div class="sectionList"> <h2>目次</h2> <ol> <li><a href="#section0">目次を表示したいんです!</a></li> <li><a href="#section1">参考記事</a></li> <li><a href="#section2">見出し表示用のCSSを設定する</a></li> <li><a href="#section3">javascript(jQuery)を設定する</a></li> <li><a href="#section4">表示結果</a></li> </ol> </div>
※ サンプルはこちらの記事です
あなたのスマホ料金を劇的に安くする可能性を秘めたMVNOについて - No Hack No Life
無事、目次を表示することができました。
今後のカスタマイズで大見出しと見出しを
入れ子にした目次にも対応したいと思っています。

- 作者: 三富仁,鍬田美穂
- 出版社/メーカー: ピエブックス
- 発売日: 2005/11
- メディア: 単行本
- 購入: 1人 クリック: 14回
- この商品を含むブログ (6件) を見る